
Significance of Golden Ratio in Design

If you have ever paused and closely looked at things around, many will show a symbolic pattern, an undefined symmetry. Going further deep, you will see an invisible spiral that happens to be everywhere. The Pyramids of Giza, the Parthenon, the spiral of a tornado, seashells, the galactic spiral, the pine cone, the floral formula of most flowers, and definitely the human body, etc. all are inspired by the same spiral ratio. This is the Golden Ratio, also known as the Divine Proportion or the Golden Mean, is typically the 1:1.618 which finds its origin in the Fibonacci sequence where every number is the sum of the previous two numbers.
The Golden Ratio Facts
The golden color stood for perfection and success ever since. The whole idea of the Golden Ratio dates back to thousands of years and has laid the groundwork for many masterpieces in nature. The origin of the concept lies around 500 B.C. in the ancient Greek Science where it began with the letter phi or 1.61803398875. It was seen as an irrational number i.e. a number with an endless series of digits that do not repeat and are expressed as a simple fraction. The Greeks were soon to realize that the ratio can actually be used for the creation of a highly attractive rectangle, popularly called as the Golden Rectangle. This then grew up to be seen in the design context. So the Golden Ratio in Architecture became prominent in many Greek works as whenever the ratio of 1:1.61 was being applied to any image or layout, the structure looked highly balanced and natural.
How to Calculate the Golden Ratio?
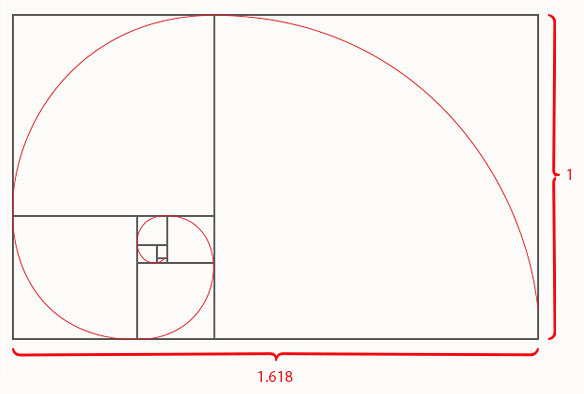
The Golden Ratio is said to originate from Fibonacci Sequence which is a series of numbers starting from 0 and 1. Every successive number is the sum of the previous two numbers in the sequence. With the progress of numbers to higher figures, the ration between them also draws close to 1:1.618- the golden ratio. This can also be visualized in the form of a rectangle with sides of a golden ratio in the proportion of 1:1.618. The golden spiral results from this shape via a series of interlocked golden rectangles.

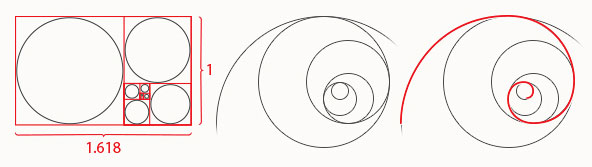
The spirals can also be drawn with the help of circles known as the Fibonacci circles and they fit in the rectangle as follows:

Golden Ratio in Web Design
When mathematics and beauty are put on a designer’s palate, what results is a true masterpiece. Web pages, ads, magazines, etc. almost everything seems to borrow the aesthetics from this magical ratio. Designers have been using the same as a guide for making proper use of the web-space and the placement of objects e.g. the shape of a logo, etc.
- Web Layout and Web Content: This forms the primary role of a designer to find out where and how the columns of the text, sidebars and the whitespace on your web page will be placed in order to enhance the appeal and readability. It has often been seen that a page in which the content block is placed on the left while a narrower sidebar sits on its right has always caught the eye of the onlookers. A golden ratio calculator is used for measuring the size of the columns although things might not add up perfectly to match the ratio. This also serves as a helpful design as the reader can easily browse between the video, text or images.
- Spacing and Form: It has been found that the Golden Ratio has also been used for making much spacing between different elements of design. Design not only involves how to place things right but also ways to include negative space. Well, this can be done using a different perspective by making use of the Golden Circles which are seen to be applied to all kinds of design like an existing one or a new one. Many famous logos also make use of the same as Google, Twitter, Pepsi, etc. Designers rest their imagination on a lot of rearrangement of these Golden circles till they are able to match a more familiar object which can inspire the design of your next logo.
- Typography: Strange as it may sound but the ratio also has a typographic significance. A typical 20 point headline along with 12 point body text is an ideal match for the golden ration as 20/12=1.6
- Image Cropping: Golden Ration also acts as a guide while cropping and trying to fit the image in different proportions in an effort to highlight the most significant parts of the same.

Golden Ratio has helped the designers to give shape to web designs and graphics which scored high on readability and appeal. It has been possible as they were successfully able to convert text to numbers or transform various portions of the design into the specific formula by means of Golden circles. Thus, masterpieces were made by clever use of negative space in logos, balancing other aesthetic issues and ultimately trying to relate to the businesses.
RedAlkemi is always open to publishing unique, informative and original content on the RedAlkemi blog! Take a look at our guest posting terms